17.02.04
参考動画を追加
17.02.02
"ゲーム録画&配信画面にゲームパッド(コントローラー)の入力を重ねて表示させる方法"動画版を追加
参考動画を追加
ゲーム録画&配信画面にゲームパッド(コントローラー)を重ねて表示して、プレイヤーがどんな操作をしているのか見えるようにします。
動画での説明(簡易版)
使用するソフトは全て無料の物です。
・ MX Bikes beta4
pibosoさん制作のオフロードバイクゲームです。デモ版として1車種2コース(3レイアウト)を無料で試せます。
MX Bikesの詳しい説明は当ブログ"モトクロス・シミュレーター MX Bikesを始めよう"をご参照ください。
・ Open Broadcaster Software
ライブ配信、録画が出来るソフトです。
・ Gamepad Display
PCに接続されたゲームパッド(コントローラー)の入力をブラウザ上で目に見えるように表示してくれます。
ブラウザはお好みで選んで下さい。ここではChromeを使っています。
ブラウザのウィンドウの大きさが変わるとOBS上でゲームパッドの表示位置がずれるので、大きさを指定できるプラグインを入れておくと便利です。
ChromeにはWindow Resizerがおすすめです。
ブラウザいっぱいにゲームパッドを表示するようにして、あとからOBSで縮小すると録画、配信画面のゲームパッドがより鮮明になります。
このページ最下部にGamepad Displayの簡単な説明を載せています。
・ GIMP
無料の画像処理ソフトです。
円形のクロマキー処理をする時に透明な穴の空いた画像を作るために使います。穴の形を変えれば好きな形でクロマキー処理ができます。円形クロマキーを使わない場合は必要ありません。
GIMPで用意する画像はクロマキーでくり抜きたい穴を透明にして、それ以外をグリーンで塗りつぶしておいてください。
このページ最下部にGIMPの簡単な説明を載せています。
※ OBSついては詳しく説明しません。丁寧に解説されているサイトがたくさん有りますのでそちらを読みながら進めて下さい。
以下のような動画を作成します
レースゲーム
MX Bikes beta4 Rider View&Controller Input View
GP Bikes beta10b RiderView&Xbox One Controller Input victoria MSM125RR
FPSゲーム
ゲーム録画、配信画面にゲームパッドを表示 R6S レインボーシックス シージ編
それでは始めていきましょう。
・ ゲームを起動する
MX Bikesをフルスクリーンで起動します。
配信、録画をしながらゲームをプレイするとPCの負荷が高くなりがちですので、お持ちのPCに合わせてゲームの設定を調整して下さい。
・ ブラウザを起動してGamepad Displayを開きます
ブラウザによってPC負荷が違いますので、お持ちのPCに合うブラウザを探して下さい。
ブラウザのウィンドウの大きさが変わるとOBS上でパッドの位置がずれるので気をつけて下さい。
・ OBSを起動します
今回はゲームパッド全体とは別に、パッドの左スティックのみをクロマキーで丸く切り抜いて重ねて表示します。
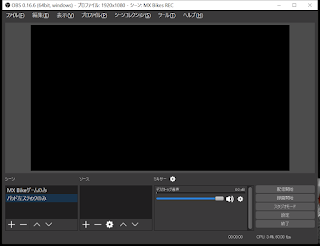
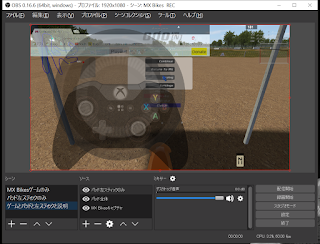
1.1 起動直後です。OBSの詳しい使い方は他のサイトをごらんになって下さい。
シーンとソースが似ていて紛らわしいので気をつけて下さい。
1.2 画面左下のシーンウィンドウの"シーン"を右クリックして名前を変更を選択して名前を"MX Bikesゲームのみ"に変更します。
1.3 つぎに名前を変更したシーン"MX Bikesゲームのみ"にソースを追加します。
画面下中央のソースウィンドウ下の+を左クリックしてゲームキャプチャを選択。
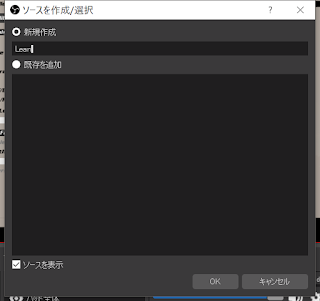
開いた"ソースを作成/選択ウィンドウ"に名前"MX Bikesゲームキャプチャ"を入力します。
OKを押します。
1.4 'MX Bikesゲームキャプチャ'のプロパティが開きます。
ゲームが正しく取り込まれていたらOKを押して閉じます。
ゲームが正しく取り込まれない場合はウィンドウ下部のチェックボックスにチェックを入れるか、ゲームをフルスクリーンではなくウィンドウモードで起動してみて下さい。
1.5 ここまでの作業でシーン"MX Bikesゲームのみ"にソース"MX Bikesゲームキャプチャ"が追加されました。
ゲームの大きさが画面に合わない時はソース"MX Bikesゲームキャプチャ"を右クリックして変換→画面に合わせるを選択して下さい。
シーンウィンドウ下の+を左クリックして開いたシーン追加ウィンドウに"パッド左スティックのみ"と入力してOKをクリックして下さい。
2.2 シーン"パッド左スティックのみ"にソース"パッド全体"を追加します。
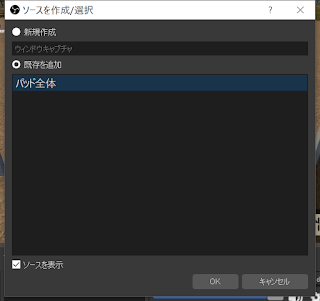
ソースウィンドウ下の+をクリックしてウィンドウキャプチャを選択。
名前をパッド全体としてOKをクリックします。
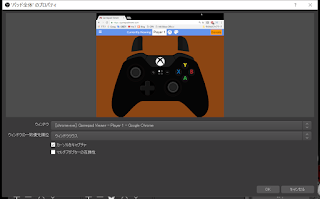
2.3 'パッド全体'のプロパティウィンドウが開きます。
ウィンドウのプルダウンメニューから[chrome.exe] Gamepad Viewer - Player 1 - Google Chromeを選択してブラウザ(Chrome)を取り込みます。
他はそのままでOKを押して閉じます。
※ 取り込んでも真っ暗でブラウザが表示されない時はブラウザのハードウェアアクセラレーションを切るか、別のブラウザを試して下さい。
2.4 シーン"パッド左スティックのみ"にソース"パッド全体"が追加されました
2.5 シーン"パッド左スティックのみ"にソース"クロマキー用穴"を追加します。
メイン画面のソースウィンドウ下の+をクリックして画像を選択、名前を"クロマキー用穴"としてOKを押します。
2.6 クロマキー用穴のプロパティが開きます。
画像ファイルの参照をクリックしてGIMPで作っておいた画像を読み込みます。
画像は単色で透明な穴が空いたものを作って下さい。穴の大きさ、画像の大きさは後で調整ができるので適当でかまいません。
OKを押して閉じます。
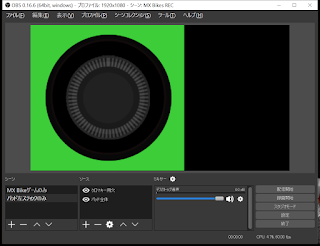
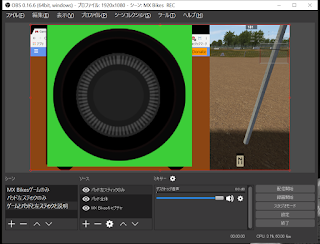
2.7 左スティックのみを独立して表示させたいので、ソース"パッド全体"の左スティックにソース"クロマキー用穴"の穴がピッタリ合うように調整します。
画面いっぱいにスティックを拡大しているのは大きくしたほうが微調整がしやすいからです。
各ソースの外周に表示される赤い枠の小さな丸をマウスでドラッグするとソースを拡大縮小できます。
赤い枠の小さな丸をAltを押しながらマウスでドラッグするとクロップ、大きさはそのままに外側を削ることができます。
ソースウィンドウのソース名の左にある目のマークをクリックするとそのソースが見えないように隠されますので、下になったソースを調整する時に便利です。
下のソースがはみ出していると合成したあとに見えてしまうので気をつけて下さい。
3.1 つぎにシーン"ゲームとパッドと左スティックと説明"を追加します。
シーンウィンドウ下の+を左クリックして開いたシーン追加ウィンドウに"ゲームとパッドと左スティックと説明"と入力してOKをクリックして下さい。
3.2 シーン"ゲームとパッドと左スティックと説明"にソース"MX Bikesゲームキャプチャ"を追加します。
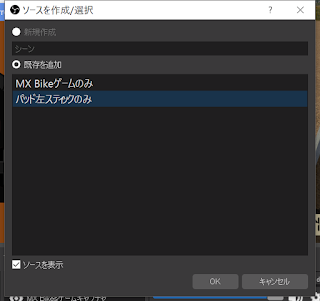
画面下中央のソースウィンドウ下の+を左クリックしてゲームキャプチャを選択。1.3で作ったソースを追加するので既存を追加をクリックして"MX Bikesゲームキャプチャ"を選んでOKを押して閉じます。
3.3 シーン"ゲームとパッドと左スティックと説明"にソース"MX Bikesゲームキャプチャ"が追加されました。
このように、一度作ったシーンやソースを別のシーンにソースとして追加することが出来ます。
3.4 シーン"ゲームとパッドと左スティックと説明"にソース"パッド全体"を追加します。
画面下中央のソースウィンドウ下の+を左クリックしてウィンドウキャプチャを選択。2.2で作ったソースを追加するので既存を追加をクリックして"パッド全体"を選択してOKを押して閉じます。
3.5 シーン"ゲームとパッドと左スティックと説明"にソース"パッド全体"が追加されました。
3.6 シーン"ゲームとパッドと左スティックと説明"にシーン"パッド左スティックのみ"を追加します。
画面下中央のソースウィンドウ下の+を左クリックしてシーンを選択。2.1から2.7で作ったシーンを追加するので既存を追加をクリックして"パッド左スティックのみ"を選択してOKを押して閉じます。
ソースではなく先に作ったシーンを追加しています。
シーンに別のシーンをソースとして追加することで左スティックのみをクロマキーで切り抜いて表示します。
ワケワカンナイネ・・・
ゲーム画面の上にパッド全体を重ねて表示した上に、さらに重ねて左スティックを表示するために、クロマキー処理をした左スティックのシーンを追加します。
3.7 シーン"ゲームとパッドと左スティックと説明"にシーンウィンドウにあるシーン"パッド左スティックのみ"がソースとして追加されました。
ここまでの作業で、1番下にゲーム、その上にゲームパッド全体、1番上に左スティックのみが重なって表示されるようになりました。
4.1 つぎにクロマキー処理をしてGamepad Displayの背景を透明に、ゲームパッドを半透明にしてゲーム画面が透けて見えるようにします。
ソースウィンドウのソース"パッド全体"を右クリックしてフィルタを選択すると'パッド全体'のためのフィルタウィンドウが開きます。
ウィンドウ左のエフェクトフィルタ欄で右クリックして追加→クロマキーを選びます。フィルタ名はそのままでOKを押すとエフェクトフィルタ欄にクロマキーが追加され、クロマキーの設定画面となります。
設定画面は開いたままつぎの作業に進んで下さい。
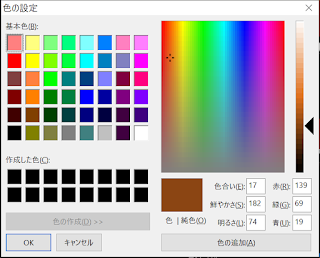
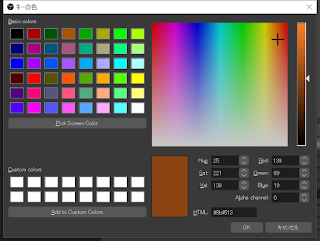
4.2 Gamepad Displey(Chrome)右上のパレットの絵のアイコンをクリックしてパレットを開きます。
4.3 Gamepad Displayのパレット右下の赤139、緑69、青19が背景の色で、この色をOBSのクロマキーで透明にします。
この後の作業でこれらの数値をOBSに書き写したらパレットを閉じて下さい。
4.4 OBSの'パッド全体'のためのフィルタウィンドウに戻ってクロマキーの設定をつづけます。
画面中央、色キーの種類のプルダウンメニューからCustomを選びます。Customを選ぶと表示されるキーの色の色を選択をクリックして'キーの色'パレットを開きます。
4.5 'キーの色'パレット右下のRed,Green,Blueに先ほどGamepad Displayのパレットに表示されていた色の数値139、69、19を入力してOKを押して閉じます。
4.6 これでGamepad Displayの茶色の背景が透明になります。
画面全体が灰色になってゲームパッドが表示されない場合は、類似性スライダーを左右に動かしてゲームパッドが見えるように調整します。
滑らかさやキーカラー流出低減スライダーを調整してゲームパッドの周囲に出来る細い線を消します。
不透明度を60にして録画、配信画面でゲームパッドが半透明に表示されるようにします。
コントラスト、輝度、ガンマ、を調整して録画、配信画面で見やすくなるようにします。
ブラウザのメニューやバーが消えずに残っていますが、あとでクロップして見えなくするのでそのままにします。
4.7 ソース"パッド全体"の背景が透明になり、パッドが半透明になりました。
ソース"パッド全体"をクロマキーフィルタを使って半透明にしたので、左スティックも半透明になっています。
ソース"クロマキー用穴"はまだグリーンのままです。
4.8 つぎにソース"クロマキー用穴"のグリーン部分を透明にします。
シーン"パッド左スティックのみ"を右クリックしてフィルタを選択して'パッド左スティックのみ'のためのフィルタウィンドウを開きます。
ウィンドウ左のエフェクトフィルタ欄で右クリックして追加→クロマキーを選びます。フィルタ名はそのままでOKを押すとクロマキーの設定画面となります。
色キーの種類のプルダウンメニューから緑を選択します。
GIMPで作ったクロマキー用穴画像の色によっては上手く透明にならないかもしれません。その場合は類似性スライダーで調整するか、色キーの種類でCustomを選択してGIMPで作った物に近い色を選択してみて下さい。
不透明度は4.6でソース"パッド全体"を60にしてすでに半透明になっているので、ここでは100のままにします。
各種設定はゲームやゲームパッドに合わせて調整して下さい。
調整が終わったらウィンドウを閉じます。
4.9 ソース"クロマキー用穴"がクロマキー処理されて透明になりました。
各ソースの位置と大きさを調整、不要な部分をクロップしていきます。
ソース"パッド全体"の不要な部分をクロップするため、赤い枠にある小さな円をAltを押しながらドラッグします。赤い枠で囲まれたソースをドラッグして位置を調整します。
ソース"パッド左スティックのみ"の赤い枠にある丸い点をドラッグして大きさを調整して、赤い枠で囲まれたソースをドラッグして位置を調整します。
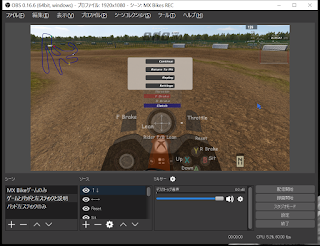
4.10 以上でゲーム画面にゲームパッドの入力を重ねて表示出来るようになりました。
ゲームの種類や画面構成、場面に合わせてパッドの位置や透明度を調整して下さい。
シーンを複数作っておけば右下や左下、中央や上部など好きな場所にパッドの表示位置を切り替えられます。
5.1 ゲームパッドのキー割り当て説明を画面に書き込んでいきます。
ソースウィンドウ下の+をクリックしてテキスト(GDI+)を選択します。
新規作成に名前を"Lean"と入力してOKを押します。
5.2 'Leanのプロパティ'ウィンドウが開いたら表示させたい文字を入力します。
5.3 'Leanのプロパティ'ウィンドウのフォントを選択をクリックして
Select Fontウィンドウを開きます。
お好みのフォント、フォントスタイル、サイズを選んでOKをクリックします。
5.4 表示される文字を半透明にしたいので、ソースウィンドウのソース"Lean"を右クリック→フィルタを選択して'Lean'のためのフィルタウィンドウを開きます。
'Leanのためのフィルタ'ウィンドウ左側のエフェクトフィルタ欄で右クリック→追加→色補正を選んでフィルタウィンドウが開いたらOKを押して閉じます。
'Leanのためのフィルタ'ウィンドウ中央の不透明度をお好みの数値にします。
5.5 文字が表示されたら位置と大きさを調整します。
表示したい説明の数だけ作業をくりかえして下さい。
シーンウィンドウのシーン"ゲームとパッドと左スティックと説明"を左クリックして選択して、"へ"みたいなマークを押してこのシーンの順番を上から2番目に変えておきます。
6.1 録画、配信中にショートカットキーでシーンを選択して、画面にゲームパッドを表示したり消したりできるようにします。
OBSのメニューのファイル→設定をクリックして設定ウィンドウを開いて、ウィンドウ左側のホットキーをクリックしてホットキーの設定をします。
各シーンのシーン切り替えにショートカットとして使いたいキーを割り当てます。
これで割り当てたショートカットキーを押すことでゲームパッドを表示したり消したりできます。
シーン"パッド左スティックのみ"は左スティックを丸く切り抜くためにだけ作ったので、単独では画面に表示しないようキーは割当ません。
ここまでの作業で各シーンに以下のソースが表示されるようになりました。
シーン"MX Bikesゲームのみ"には
ゲーム画面
シーン"ゲームとパッドと左スティックと説明"には
ゲーム画面
ゲームパッド全体
ゲームハッドの左スティックを独立させたもの
ゲームパッドのキー割り当て説明
ショートカットキーを押してシーン"MX Bikesゲームのみ"を選択するとゲーム画面だけが、シーン"ゲームとパッドと左スティックと説明"を選択するとゲーム画面の上にゲームパッドその他が表示されます。
オープニングやエンディング、ムービーシーンではゲーム画面だけを表示して、プレイヤーが操作をする時にはショートカットキーを押してゲームパッドを表示するといった事ができます。
ゲームパッドの位置や透明度、説明をいくつかのシーンに分けて作っておけば、FPSなら兵士、車両、航空機などで表示を使い分けることもできます。
以上で終了です。
おまけ
Gamepad displayの使い方について
7.1 ウェブブラウザでGamepad Displayを開きます。
画面中央右にあるDownload Nowをクリックします。
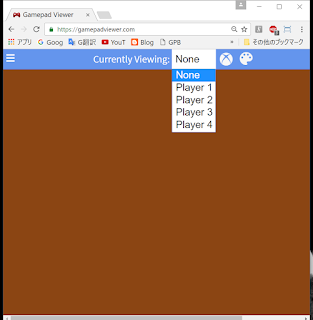
7.2 PCに繋いだゲームパッドのボタンを押してGamepad Displayに認識させます。
上手く認識しない場合は戻ってもう一度やり直して下さい。
画面上部のプルダウンメニューからゲームを操作したいゲームパッドを選びます。
7.3 ゲームパッドが表示されたらプルダウンメニューから表示したいゲームパッドの種類を選んで下さい。
PCに繋いだゲームパッドと画面の物は同じものでなくてもかまいません。
※ 取り込んでも真っ暗でブラウザが表示されない時はブラウザのハードウェアアクセラレーションを切るか、別のブラウザを試してみて下さい。
おまけ その2
GIMPで真ん中に透明な穴の空いた画像を作る方法
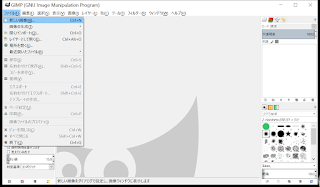
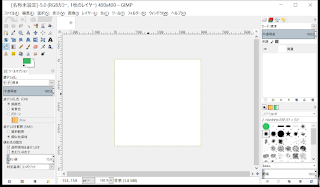
8.1 GIMPをシングルウィンドウモードで開いています。
8.2 メニューのファイル→新しい画像を選択。
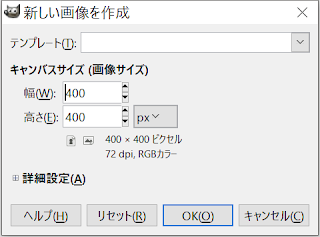
8.3 "新しい画像を作成"ウィンドウが開いたらキャンバスサイズを適当に決めてOKをクリック。
8.4 指定した大きさの新しい画像が作られました。
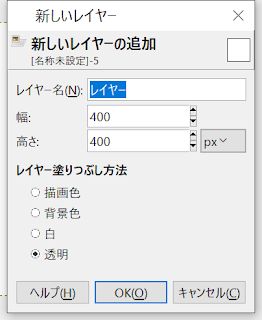
8.5 メニューのレイヤー→新しいレイヤーの追加を選択。
8.6 "新しいレイヤー"ウィンドウが開いたらそのままOKをクリックして閉じます。
8.7 これで背景の上にレイヤーが重なった状態になりました。
8.8 つぎにレイヤーを緑で塗りつぶすために、先の画面の画面左のバケツアイコンをクリック。
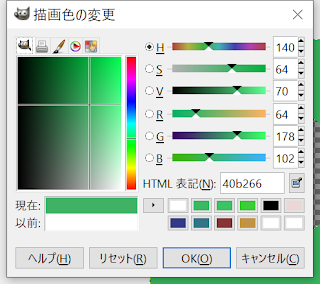
バケツアイコン右下の、画面ではすでに緑色になっている部分(起動直後は白色)をクリックします。
開いた"描画色の変更"ウィンドウで緑色の部分をクリックしてウィンドウ左下の"現在"が緑色になるようにします。
8.9 画面中央のレイヤーをクリックすると緑色に染まります。
8.10 ウィンドウ右側の"背景"の左にある目のマークをクリックして白い背景が表示されないようにします。
8.11 つぎにウィンドウ左上の画像では緑色になっている丸い絵の楕円選択アイコンをクリック。
真円を描きたい場合はウィンドウ左中央の"値を固定 縦横比"にチェックを入れます。
緑色のレイヤー上でマウスをドラッグして円を描きます。
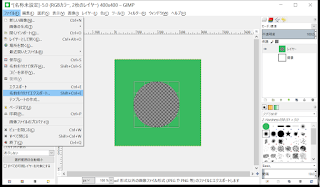
8.12 メニューの編集→切り取りを選択すると丸い穴が空いて下の市松模様が見えるようになります。
レイヤーの下の背景が見える状態になっていると穴は白色の円になります。
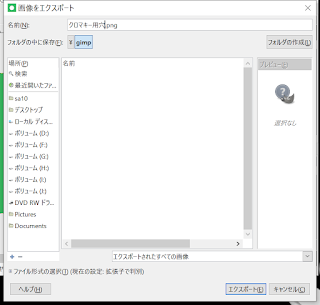
8.13 メニューのファイル→名前を付けてエクスポートを選択。
"画像をエクスポート"ウィンドウが開いたら保存したい場所を選択してウィンドウ右下のエクスポートをクリックします。
8.14 "画像をエクスポート:PNG"ウィンドウが開いたらエクスポートをクリックします。
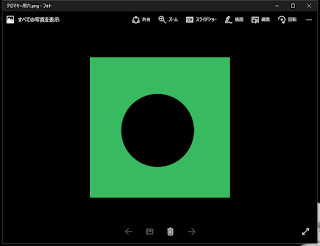
8.15 エクスポートした画像をウィンドウズ付属のアプリ"フォト"などで開いて真ん中が黒くなっていたら作成成功です。
質問等があればお気軽にコメント欄に書き込んでください。
間違いがあったら教えてください。
☆